生命周期钩子(Lifecycle hooks)
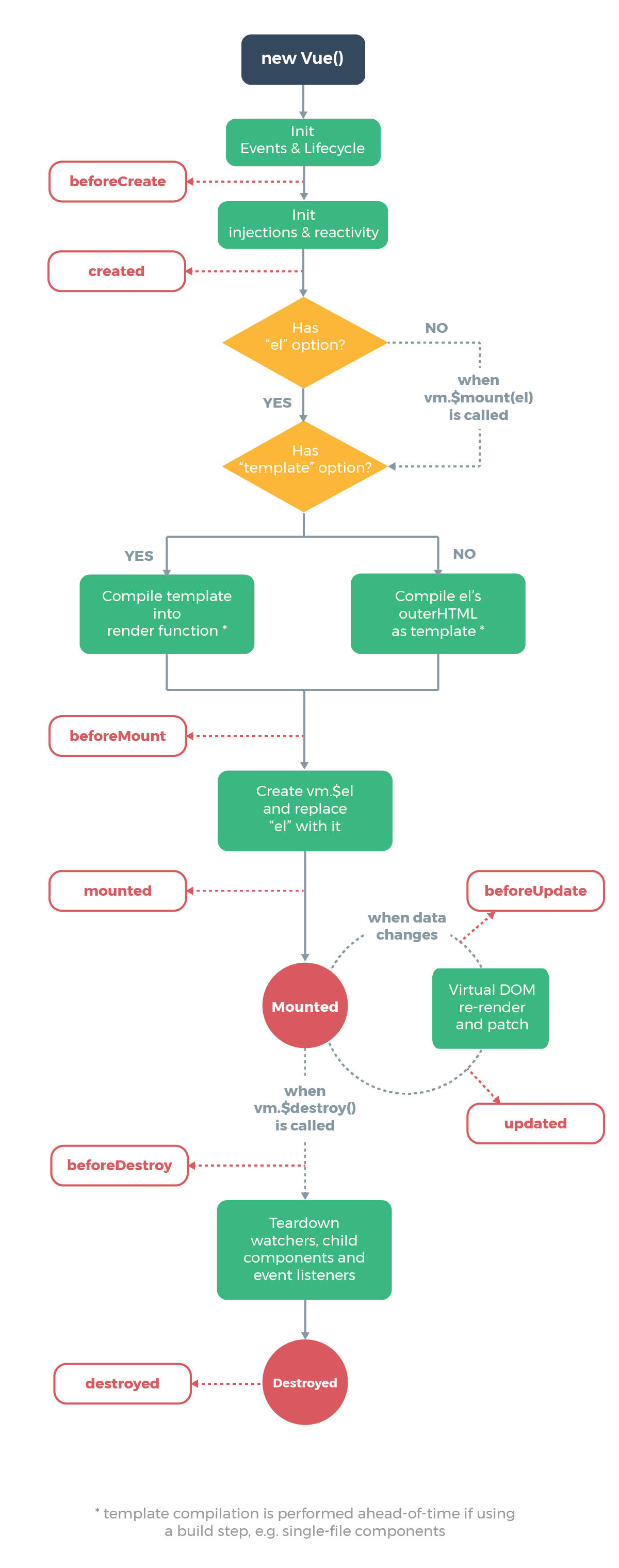
Vue生命周期的流程图
来源:Vue生命周期图示
beforeCreate()
在实例初始化之后,数据观测 (
data observer) 和event/watcher事件配置之前被调用。
简单理解就是整个页面创建之前调用,创建之前调用的钩子函数
created()
在实例创建完成后被立即调用。
实例已完成以下的配置:数据观测 (data observer),property和方法的运算,watch/event事件回调。挂载阶段还没开始,$el property目前尚不可用。
beforeMount()
在挂载开始之前被调用
相关的render函数首次被调用。
mounted()
实例被挂载成功后调用,这时
el被新创建的vm.$el替换了。
beforeUpdate()
数据更新时调用,数据变化之前,发生在
Virtual DOM打补丁之前。
updated()
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
组件 DOM 已经更新,此时可以执行依赖于DOM的操作。
如果要相应状态改变,通常最好使用计算属性(Computer)或Watcher取而代之。
activated()
被
keep-alive缓存的组件激活时调用。
deactivated()
被
keep-alive缓存的组件停用时调用。
beforeDestroy()
实例销毁之前调用。(实例还可以使用)
destroyed()
实例销毁后调用。被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
errorCaptured
捕获一个来自子孙组件的错误时被调用。
接受三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。
Vue单个组件生命周期的一个完整执行过程
1 | beforeCreate()-> created()-> beforeMounted()-> mounted()-> |
DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted() 中就已经完成了。
简单描述每个周期具体适合哪些场景?
beforeCreate(): 可以在这加个loading事件,在加载实例时触发created(): 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用mounted(): 挂载元素,获取到DOM节点updated(): 如果对数据统一处理,在这里写上相应函数beforeDestroy(): 可以做一个确认停止事件的确认框nextTick: 更新数据后立即操作DOM
那么,当父子组件嵌套时,父组件和子组件各拥有各自独立的钩子函数,这些父子组件的这些钩子是如何交融执行,且执行顺序又是怎样的呢?
Vue父子组件生命周期执行顺序
组件,分别在他们的钩子函数中打印日志,观察执行顺序。
结论:父组件先创建,然后子组件创建;子组件先挂载,然后父组件挂载。
1 | 父beforeCreate()-> 父create()-> 子beforeCreate() -> 子created() -> 子mounted() -> 父mounted() |
子组件挂载完成后,父组件还未挂载。组件数据回显的时候,在父组件
mounted中获取api的数据,子组件的mounted是拿不到的。
加载渲染过程
1 | 父beforeCreate()-> 父created()-> 父beforeMount()-> 子beforeCreate()-> 子created()-> 子beforeMount()-> 子mounted()-> 父mounted() |
更新过程
1 | 父beforeUpdate()-> 子beforeUpdate()-> 子updated()-> 父updated() |
销毁过程
1 | 父beforeDestroy()-> 子beforeDestroy()-> 子destroyed()-> 父destroyed() |
常用钩子简易版
1 | 父create()-> 子created()-> 子mounted()-> 父mounted() |